
Product design
Industry: EdTech
Sep 2022 - NOV 2022
About the project
The client
Gamanet a.s. is the product owner of the security software system called ‘C4’. This system enables a versatile management of various third-party security devices via a centralized software unit. The company has a vast network of partners around the globe, who distribute the product, develop plugins for it to fulfil different functionalities and provide product maintenance and support.
Business objective
Gamanet needs more partners, who are competent to maintain and interact with the ‘C4’ system. Thus, Gamanet needs an effective means to provide partners with expertise to handle that system. This would increase the quality of the service and the number of customers.
Problem
Up to date, there was no centralized system for sharing that needed expertise to the partners. Support employees had to manually arrange sessions to provide course content and assess examinations. This approach was time consuming and didn’t enable providing a standardized education program to various partner groups.
Solution
Our in-house team at Gamanet developed a learning web platform to automatize and make more efficient the highlighted processes. The main features of the platform are course content creation, personalized trainings and homework assessment.
Team work
My involvement
Being a product UI/UX designer in Gamanet, i was brought into the project, along with the development team, graphic/marketing designer and a project manager.
I was directly involved in the following design processes:
Overview
Students are partners of our company, who aim to gain knowledge and become certified partners to be able to be more competitive on the market. On the web they can access course materials according to their speciality needs, which varies from engineer courses to administrative and marketing.
Trainers are our qualified employees and certified partners, who create and manage course materials, provide it to students and control their learning progress. On occasions, they also conduct individual trainings with students and check their homework.
Define
Information Architecture
An information architecture was made for both of the user personas, which comes from collecting user requirements and needs to achieve their goals. This allows for a clear understanding of the features and functionalities available to each persona, and how they are interconnected.


Define
User Flow
User flow here demonstrates the main process of this web service - a student takes a course to receive a valid certificate.
1.
A student needs to choose their speciality and course level. A course program would be already prepared for them.
2.
Each course includes a defined list of lessons.
3a.
A typical lesson includes a block of materials and a quiz. To successfully pass a quiz, student needs to answer all questions correctly.
3b.
There are also lessons, which require an individual training. A student requests for a meeting with a specialist trainer, and after a completing the training student needs to complete the assigned homework task.
4.
After completing all lessons within a course, student receives a certificate for that speciality, and it remains valid until a specified date.

Design system
Styles & component guide
GamaEDU utilizes the same design system inherent to other Gamanet’s Web Portal Services.
(GamaEDU is just one of the web projects among other portal services. All of them incorporate a design system that I built from scratch as one of my first assignments)
In this project the UI kit was extended with some components that appear in this web, such as course, training and homework cards, lesson list, quiz questions blocks and others.

UI design - student flow
Student’s home page
Whenever a student goes to the home page of the web, they should be provided with the most relevant information - courses in progress as top priority, as well their other courses that they can start or had already finished.
Also user should be informed of upcoming trainings and homework to do at first glance.

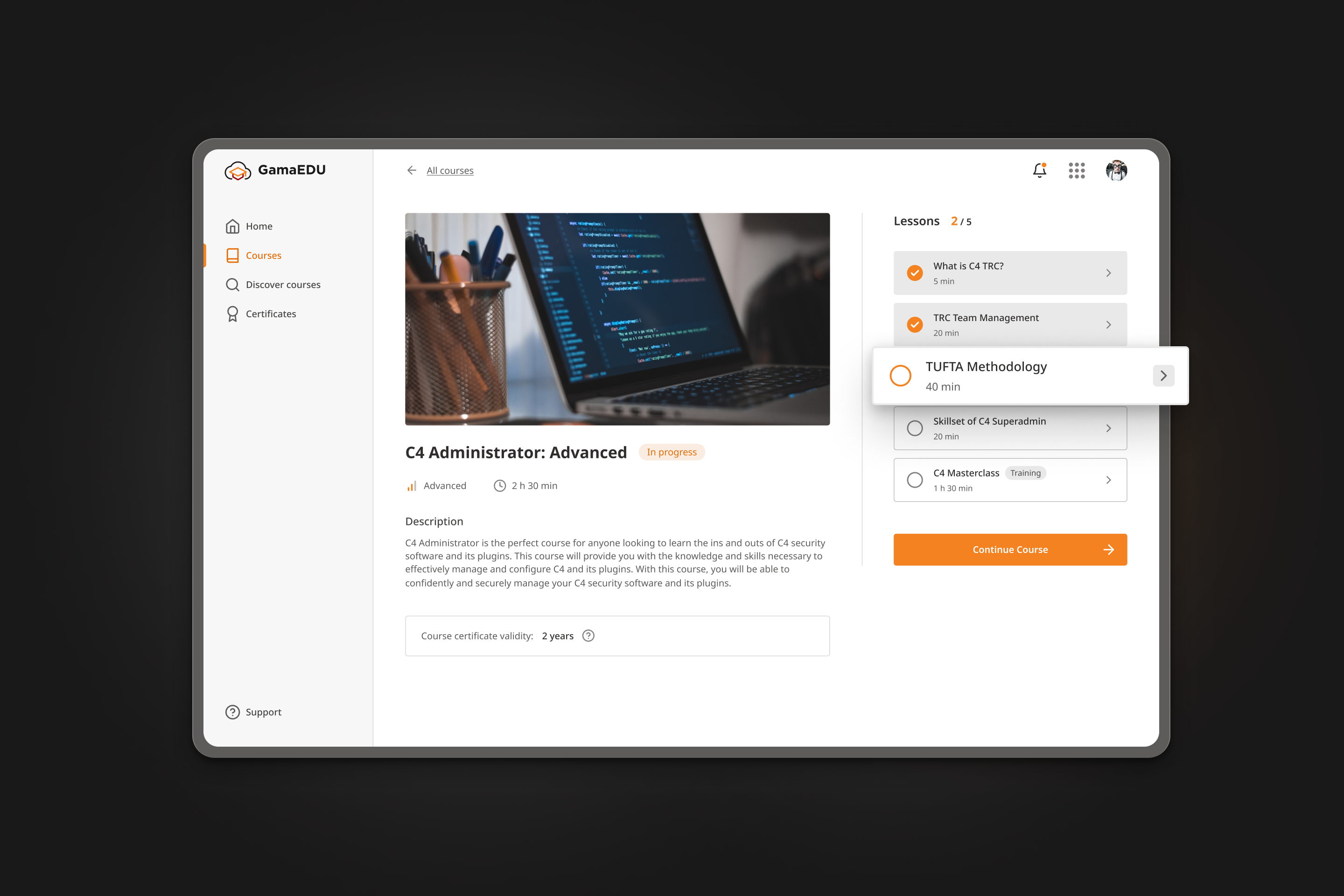
Course overview
A clear and concise list of lessons in the course. Student can see what lessons remain to pass.

Lesson quiz
After studying lesson materials, student can start passing the quiz to complete the lesson.
To pass the quiz, student needs to answer all answers 100% correctly. After that student can jump to the next lesson.

Lesson quiz
Individual training
For an individual training student needs to select a presumable training date from available dates, sending a request.

Certificate
After all the lessons within a course are completed, student will receive a desired certificate, which will prove his competency in the taken area.
Certificate has a defined validity period, and in case it expires, the student would need to take the course once again.

UI design - trainer flow
Trainer’s home page
Trainer has an instant overview of actual agenda - upcoming trainings and training requests.
Also, on the right section of the screen trainer can see student homework that awaits to be reviewed, as well as a list of students, whom homework was assigned, and they need to submit it until the specified deadline.

Lesson quiz
Individual training
For students who requested an individual training within a lesson, trainer needs to arrange a meeting, finding a time slot that would be suitable for both parties.

Lesson quiz
Course content management
Trainer has many possibilities to fill up and manage the content of courses and their lessons correspondingly.

Mobile
Adaptive version
Even though it is supposed that most of the students and all trainers will visit the web service from the PC, still the interface is designed to be adaptive on mobile screens, so the experience would be as smooth as on desktop devices.


Conclusions
Key takeaways
GamaEDU platform was designed and developed as a comprehensive LMS solution for optimizing learning and training processes. Its key features include a centralized tool to create and manage courses, track students’ progress, schedule and conduct individual trainings and assess homework.
During the ongoing as of April 2023 pre-release stage, our trainers and some beta partners mention that the platform’s functionalities and ergonomic interface make the prior manual processes much more streamlined and efficient. Therefore, it is estimated that the introduction of this web service will increase the quality of the training service and introduce more specialized partners to the market.
